Sylius
DAM Sylius plugin
Installation
Prerequisites
Register for a demo if you don't already have a DAM account.
Step 1: Download
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
composer require scaleflex/sylius-filerobot-pluginThis command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles in config/bundles.php file of your project:
<?php
# config/bundles.php
return [
// ...
Scaleflex\SyliusFilerobotPlugin\ScaleflexSyliusFilerobotPlugin::class => ['all' => true],
];Step 3: Configure
To configure the DAM Sylius plugin, the following components need to be updated:
1. DB Schema
Copy
2. Admin route
Create file in config/routes/scaleflex_sylius_filerobot.yaml with the following content:
Copy
3. Product media tab form
Change form theme {% form_theme form '@ScaleflexSyliusFilerobotPlugin/Admin/Form/imagesTheme.html.twig' %} in your templates/bundles/SyliusAdminBundle/Product/Tab/_media.html.twig
Copy
4. Product grid thumbnail
Change grid thumbnail column template
5. Script
6. Config filter
Create a file config/packages/scaleflex_filerobot.yaml and add content bellow
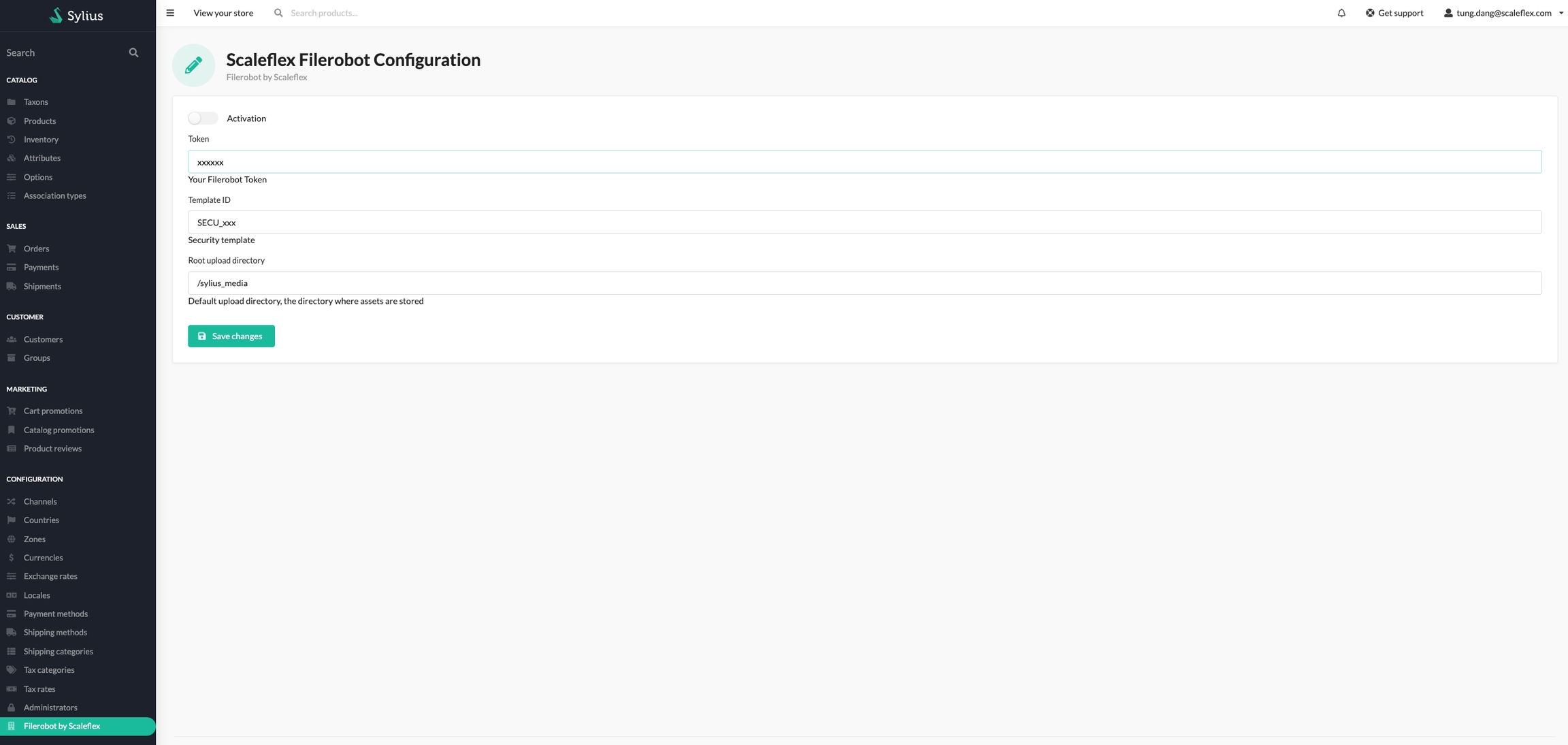
7. Update configuration in Admin
Navigate to Configuration / Scaleflex DAM

You can enable the plugin only if both token and security template id are correct.
Activation: Enable/Disable the plugin
DAM Token: Your DAM token, unique DAM Project and gallery identifier
Security Template Identifier: Your security template ID, found in the "Access > Security templates" section of your DAM admin
DAM upload directory: (sub)folder path to your asset's gallery, eg. /my_sylius_folder
Developer's den
The DAM plugin offers various Twig methods and filters to assist developers:
is_filerobot(image_path): Twig function which checks if an image is stored in DAM ;image_path|filerobot('sylius_shop_product_thumbnail'): A resizing Twig filter; More filters can be added in inconfig/package/scaleflex_filerobot.yaml.
and in Twig
We have some default size follow Sylius default, you can override it in filter config ab
If you use Scaleflex DAM on existing File you have to check the path is filerobot or not, if not use the default way
Example with Sylius default
templates/bundles/SyliusShopBundle/Product/_mainImage.html.twig
templates/bundles/SyliusShopBundle/Product/Show/_mainImage.html.twig:
Last updated